На дворе двухтысячный год. Человечество избежало коллапса миллениума, улеглась паника от «проблемы-2000». Первый экипаж отправляется на МКС. Молодая и сексуальная Бритни Спирс записывает альбом «Oops!.. I Did It Again». На экраны выходит культовый «Брат 2». Microsoft анонсирует идею PWA (тогда HTA).
2007 год. Джоан Роулинг публикует последнюю книгу «Гарри Поттер и Дары Смерти», а Стив Джобс презентует первый iPhone и вводит понятие
2015 год. Фанаты трилогии «Назад в будущее» активно отмечают «прилет» главного героя Марти Макфлая в наше время. Дизайнер Фрэнсис Берриман и инженер Google Chrome Алекс Рассел вводят термин «прогрессивные
Наши дни. В процессе конфликта Spotify и Apple, музыкальный сервис запускает
Что же такое прогрессивные
Что будет, если скрестить ежа с ужом?
PWA — это концепция, в ядре которой идея о том, как бы сделать сайт похожим на приложение. То есть, чтобы пользователю было также удобно и приятно.
Это значит:
- чтобы открывалось по клику на иконку на экране, вместо того, чтобы набирать адрес в строке браузера,
- чтобы работало быстро,
- и чтобы были удобные фишки, типа
пуш-уведомлений или распознавания голосовых.
Но при этом, технически это должно оставаться сайтом, то есть используем те же инструменты, что и при разработке сайтов (HTML, CSS, javascript, php, python, MySQL, PosgreSQL и пр.). Это дает удобное отличие PWA от нативных приложений — PWA не нужно скачивать и устанавливать. Разберемся по пунктам.
Иконка на экран
В концепции PWA для сайта создается специальный файл (manifest.json), в котором указана иконка, которая появится на ярлыке и описание сайта. Получается симпатичнее. А при соблюдении остальных правил (см. далее про «Быстрее») Google Chrome выводит специальный значок, кликнув на который, сделать
Быстрее, еще быстрее
За «чтобы быстро работало» в PWA отвечает технология кеширования данных. Смысл в том, что на сайте есть динамическая информация и статическая. Динамическая должна обновляться регулярно и часто (например, остатки товаров на складе, котировки акций), статическая — редко или никогда (например, логотип и контакты офиса продаж). Так вот статическую информацию PWA получило один раз, сохранило в устройстве пользователя и больше не спрашивает, а за динамической регулярно ходит в интернет на сервер, где размещено само приложение. Получается быстрее, потому что объем данных для обмена меньше.
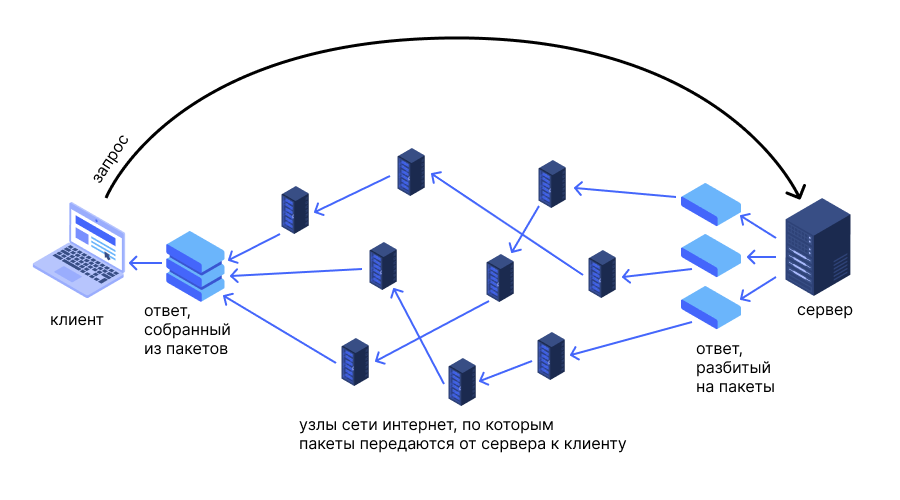
Интернет построен на архитектуре
клиент-сервер. Серверы — это компьютеры, на которых размещены сайты. Клиенты — это браузеры посетителей интернета. Когда мы набираем адрес сайта в строке браузера, он находит сервер, на котором размещен сайт, и делает запрос на получение данных. Сервер формирует данные, делит их на пакеты и передает браузеру, браузер собирает пакеты и отображает страницу на экране. Потом мы нажимаем на ссылку, чтобы перейти на другую страницу сайта. Процедура повторяется (запрос-передача данных-отображение полученного).
Между сервером и нашим ноутбуком может быть большое расстояние,
интернет-соединение может быть нестабильным, сервер может работать не очень быстро, в итоге время обмена может увеличиваться. Для нас это ощущается как неприятное разглядывание белого экрана в ожидании загрузки страницы.Кеширование помогает сократить время ожидания. Оно бывает трех типов:
- Серверный кеш, при котором сокращается время на подготовку ответа сервера (данные, которые часто запрашивают посетители сохраняются уже в сформированном виде).
- Промежуточный кеш — это способ снизить нагрузку на сервер или сократить расстояние от устройства клиента до данных за счет распределенных сетей CDN.
- Клиентский кеш, при котором не происходит обмена с сервером за счет сохранения данных в памяти устройства посетителя сайта.
Когда мы говорим о кешировании в PWA, мы имеем в виду клиентский кеш.
Чтобы так работало, разработчик создает service worker — это файл на языке javascript, в котором запрограммированы правила кеширования. Service worker — краеугольный камень концепции PWA. Если его нет, Chrome не распознает в вашем сайте прогрессивное
Нормально делай, нормально будет
Лозунг «Хотите, чтобы сайт работал быстро, делайте
Поэтому посыл тут такой: «Вам ничего не мешало делать быстрые сайты и до PWA». И это правда.
При этом само по себе PWA не дает гарантии, что сайт будет работать быстро. Хорошей иллюстрацией этому стал кейс от Netflix, которые рассказали, как ускорили в 2 раза загрузку главной страницы ресурса. Для этого они, внимание, удалили лишние 500 Кб! кода javascript…
Удобные фишки
Мы добрались до той составляющей концепта PWA, которая, наконец, отдает новизной. Дело в том, что долгое время возможности сайтов ограничивались окном браузера, но постепенно возможности расширялись и расширяются до сих пор.
Сайт уже может отправлять
Да, не во всех браузерах доступны все возможности (например, пушей нет в Safari), но тренд на лицо — по функциям сайты догоняют приложения, и поэтому теперь называются
Если хотите узнать, что может ваш браузер сейчас, зайдите на сайт WhatWebCanDo, будете впечатлены (особенно, если у вас Chrome).
А что там с SEO?
Было бы обидно сделать крутое
Наиболее популярный выход такой: делать для роботов отдельную версию каждой страницы сайта, чтобы они тоже могли прочитать содержание. То есть нужно дополнительно поработать, чтобы PWA получило полагающуюся ей долю органического трафика, но задача решаемая. Хотя оптимизаторы, конечно, больше любят продвигать обычные сайты — результат более предсказуем.

Оптимизатор Константин
В принципе, нет никаких препятствий в поисковом продвижении PWA-сайта — методы оптимизации сайтов, созданных с помощью javascript известны и обкатаны. Да, с такими сайтами сложнее и более затратно работать, но возможности продвижения в поисковых системах есть. Хотя я бы рекомендовал при создании PWA-сайта заранее предполагать SEO-оптимизацию и учитывать это в разработке, аккуратно используя javascript. Такой подход поможет избежать лишних проблем при его продвижении.